-
快速提取WordPress自带链接到B2主题网址导航 - B2主题美化教程
B2主题美化:老用户都了解,B2主题有自带的网址导航界面 links,但是该界面的链接需要自行添加,跟WordPress自带的链接功能是不兼容的,不能自动读取自带的链接。便想直接在链接页面添加一个“提交到B2主题网站”的功能,大家可自由选择需要提交的已有链接,便可自动转到B2的网址导航中。 功能说明 提交后的链接状态如下,方便大家自定设置 状态:待复审,不会直接发布 作者:未定义 分类:未定义 功…- 1
- 0
-
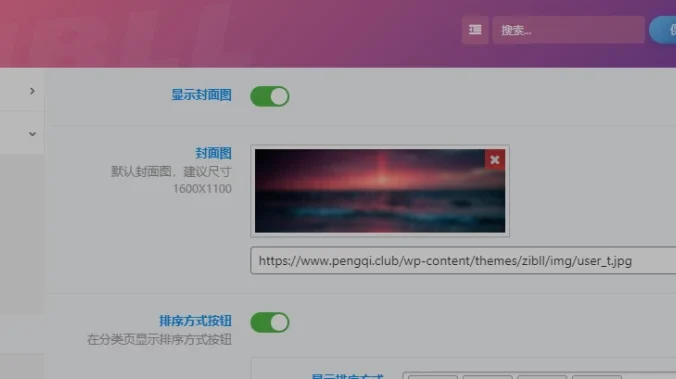
B2主题修改商品首页默认排序方式 - B2主题美化教程
B2主题美化教程:受邀开发功能,B2主题商品首页显示顺序已经固定为:商品购买、积分兑换,最后是积分抽奖,三者顺序完全改不了。故此,老白通过后台添加顺序菜单栏的方式,实现三者顺序任意调配,详细修改教程见下文: Shop.php 文件位置:Modules\Settings\Shop.php 可直接下载附件进行替换处理,也可以自改代码:在18行代码处,下面添加(搜索修改前代码): 'shop_…- 0
- 0
-
仿macgf单行文章列表美化版-适合用来做软件下载板块-子比主题美化
沐颜小栈美化第五部: 非常好看的一款单行文章滚动列表小工具,非常适合做软件应用下载的列表显示 这一款小工具是仿制macgf的,对其进行了1:1还原 当然啦,这是群里”李初一“扒过来的 此版本比以前他们发的那一个版本要更加好用,主题版本更新也不需要重新修改。 教程 php代码无脑丢func.php 注意:新创建的func.php文件请在第一行添加<?php 该代码 如果你之前添加过就不需要添加…- 119
- 0
-
文章页面内容底部添加本站历史上的今天 – 子比主题美化
沐颜小栈美化第四部: 看到很多站的底部都有“本站历史上的今天”文章展示 所以站长也找了找代码,将这个功能给实现了出来 不过呢,本站才刚刚建立,这个功能貌似就没有了用处 所以本站就将其分享出来,供需要的朋友拿去使用~ 教程 下面的代码直接放到func.php中,没有的自行创建。 注意:新创建的func.php文件请在第一行添加<?php 该代码 如果你之前添加…- 13
- 0
-
右侧悬浮按钮美化版(站长根据本站进行二次调整修复)-子比主题美化
子比主题右侧悬浮按钮美化版(站长根据本站进行二次调整修复),需要的自行取走 注意:只显示电脑端,手机端空间太小,影响阅读、美观。 子比主题现在右侧悬浮导航还是很不错的,功能也比较全面 如果有喜欢折腾的朋友可以自己修改下,右侧悬浮导航 此教程是从其他博客看到后觉着不错,可以学习下, 右侧悬浮导航主要以zibll子比主题来进行样式的美化,一些css都采用zibll子比主题。 若其他主题使…- 29
- 0
-
子比头部添加景深特效 – 子比主题美化
源码引用了星语的小木屋的《B站首页顶部景深特效[源码]》 教程 首先打开header.php,在<body>后面找个喜欢的位置放置如下代码: 插入上面的代码之后,网站头部会出现景深的部分,但是会被顶部<header></header>内部的导航栏挡的严严实实。所以还需要加一些JS改进改进: 接着在header.php 中加入如下JS代码 这部分检查距离顶部距离是…- 8
- 0
-
给文章页面版权声明样式美化-子比主题美化
下面这五款样式站长都已经测试过啦~! 兄弟们可以放心使用~ 代码部署 子比主题:WordPress后台 >> 主题设置 >> 文章&列表 >> 文章页面 >> 将代码添加到“版权提示内容”中- 79
- 0
-
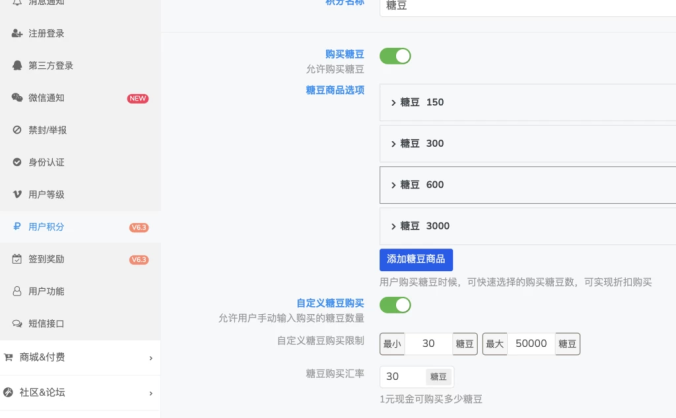
子用户积分自定义名称更改(新增功能) – 子比主题美化
相信大家只要货币可以自定义名称吧,那我们如果实现积分也可以自定义名称呢 这个教程相对来说很复杂,所以小白请不要尝试~ 折腾 由于涉及文件相当之多,我就不一一列出。 建议试用Notepad++或者Sublime Text在文件夹中查找关键字:积分,进行修改。 代码 主题设置积分名称输入框的代码: 最后 注意数据备份、注意数据备份、注意数据备份 说三遍- 18
- 0
-
分类/标签页面 文章数总计、描述隐藏(新增功能) – 子比主题美化
修改教程仅用于功能实现,如果您觉得功能不需要,可以路过,谢谢。 实现效果前 实现效果后 定位修改文件 zibll/inc/options/admin-options.php zibll/inc/functions/zib-category.php 教程 admin-options.php搜索 “分类页面” ,下面插入红框代码 zib-category.php 搜索 “zib_cat_…- 37
- 0
-
子比友链检测及API接口 – 子比主题美化
声明非原创,在原创的基础上二开,找不到原帖了。 修复原版的接口失效,自建接口。(转载)修复原版检测逻辑错误,原版是检测自己站点有没有对方的链接。修复js报错问题。大大小小修复了原版的很多漏洞,具体可自行对比。 教程: 路径:/wp-content/themes/zibll/pages/links.php 注意备份原文件,删除原代码将下方代码复制进去即可,自行修改图片地址 子比主题根目录自…- 10
- 0
-
GO跳转页v2.0沐颜小栈优化版-子比主题美化
看到一款不错的GO跳转页面,直接扒过来分享给大家 可添加白名单,不是白名单链接显示未知,链接超出盒子长度自动显示省略号将下面源码替换zibll文件夹中的go.php文件即可判断是否安全链接,若主域名是安全链接,则子域名同样安全链接- 27
- 0
-
主题侧边栏显示天气预报加一言教程[WordPress主题美化]
在网站搭建进程中,子比主题凭借简洁美观的设计和强大功能,备受众多站长青睐。 为子比主题增添天气预报显示功能,可极大提升网站的实用性与趣味性,使访客能更便捷地获取天气资讯。 接下来,本文将详细介绍如何在子比主题的侧边栏进行天气预报显示设置。 本次提供了多种样式,喜欢哪个选哪个~ 使用教程 首先进入WordPress后台>外观>小工具>自定义HTML>把自定义HTML添加到&g…- 25
- 0
-
主题美化
资源爱好者严选平台
标签
主题美化-共
Warning: Undefined variable $count in /www/wwwroot/www.muooy.cn/wp-content/themes/b2Jitheme/Modules/Templates/Archive.php on line 496
个作品 今日上传 0个作品
Warning: Undefined variable $count in /www/wwwroot/www.muooy.cn/wp-content/themes/b2Jitheme/Modules/Templates/Archive.php on line 496
个作品 今日上传 0个作品




















![主题侧边栏显示天气预报加一言教程[WordPress主题美化]](https://www.muooy.cn/wp-content/uploads/thumb/2025/05/fill_w676_h418_g0_mark_2025052022312424.webp)