
教程作者:@郁闷的鸡(优设大课堂UI & 动效课讲师)报名课程:鸡爷UI就业实战班 | 动效设计全能实战班交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业文章编辑:@十豆
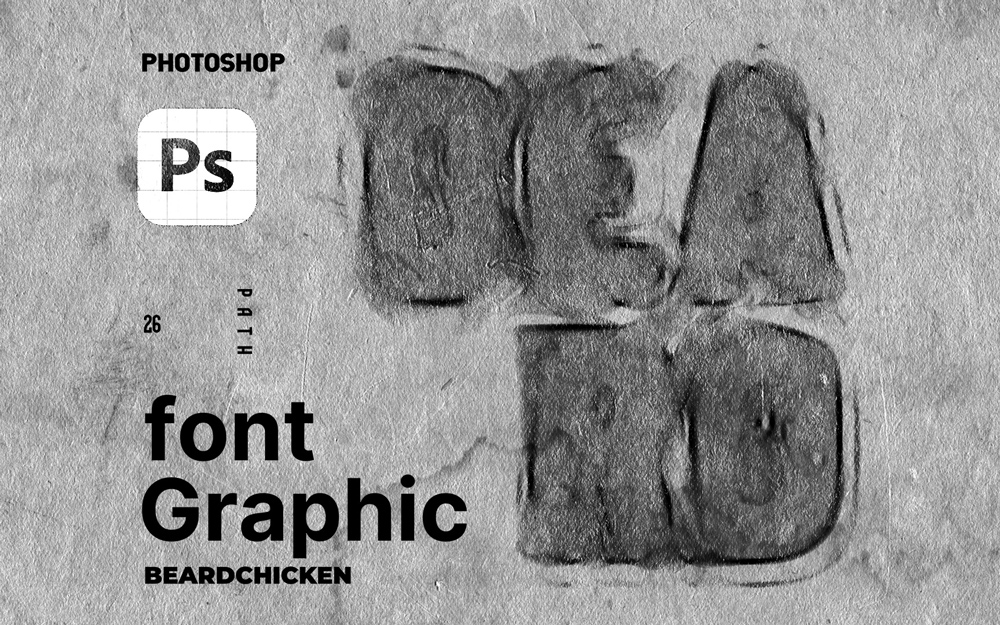
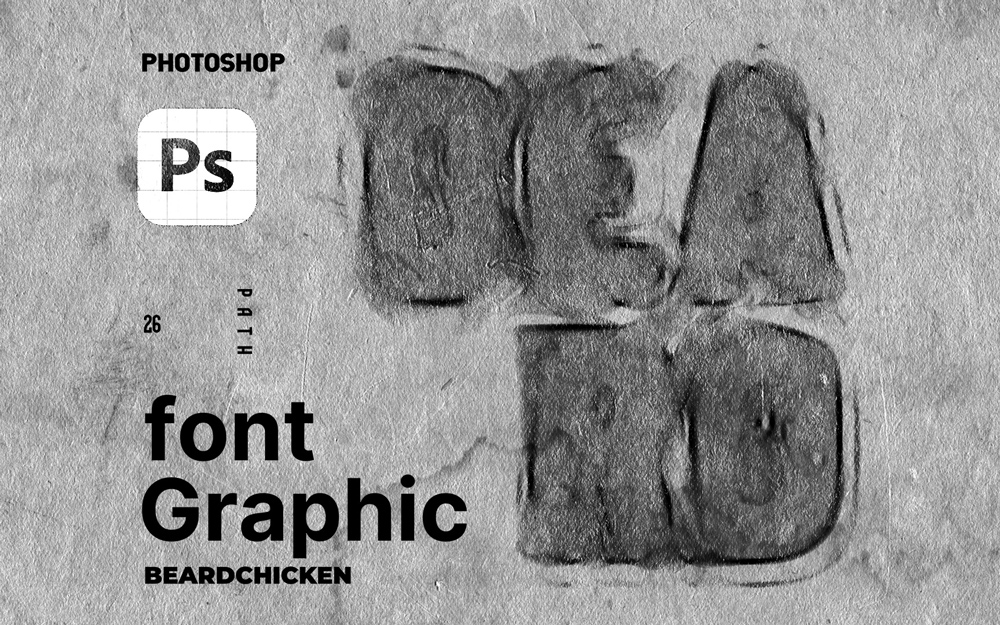
本期视频给大家讲解一下在 Photoshop 中创建墨迹字效果的小技巧,纹理很强烈,在没有图片的标题设计中非常好用。
详细操作请看文章开头的视频教程演示。
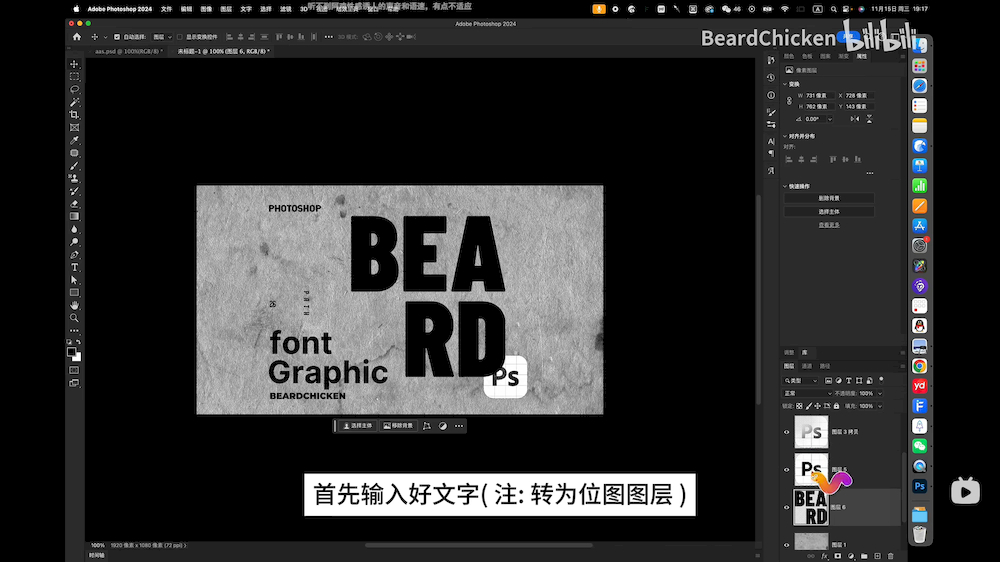
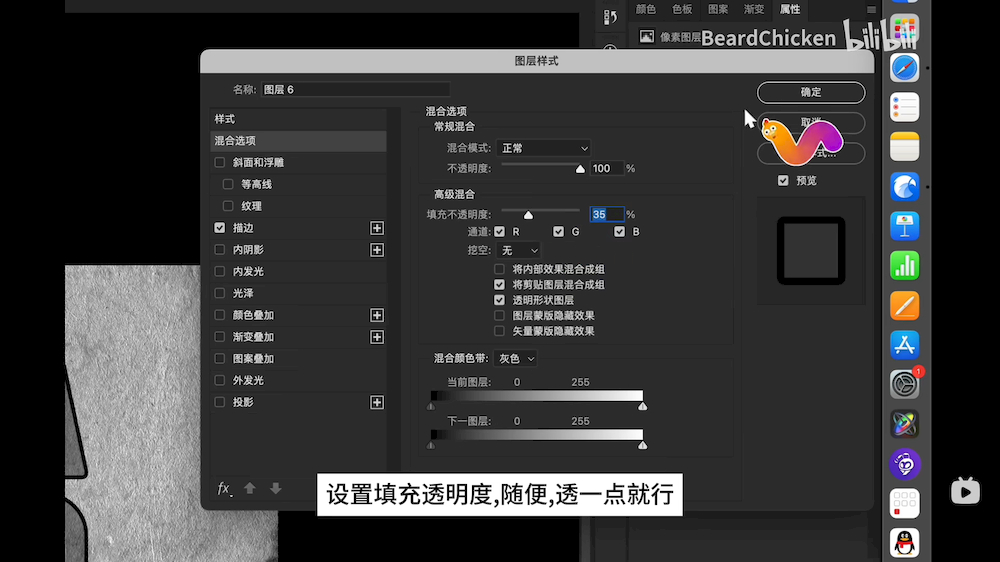
首先输入好文字,然后双击文字层进行设置。在设置中,可以进行描边和填充透明度的调整,随意透一点就可以。


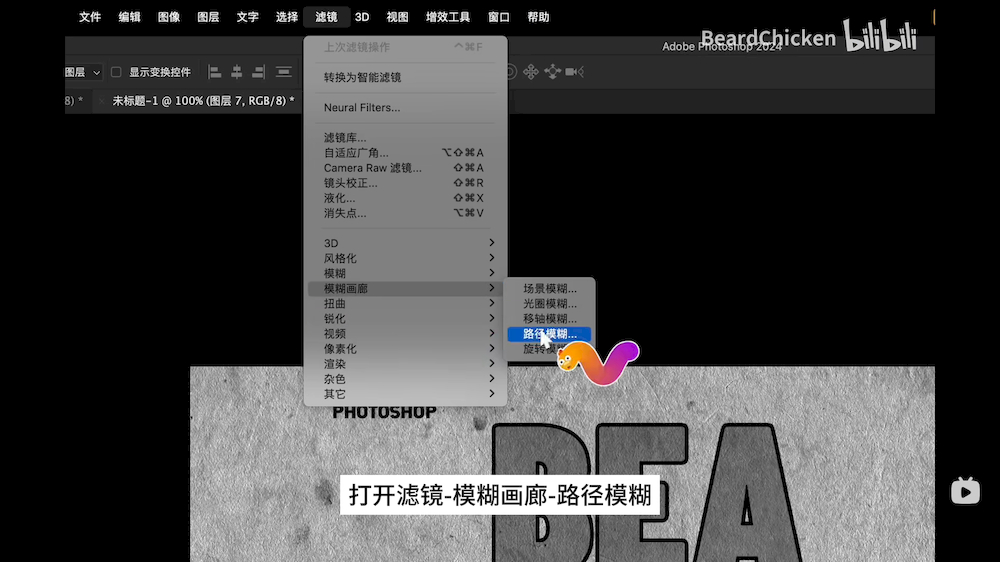
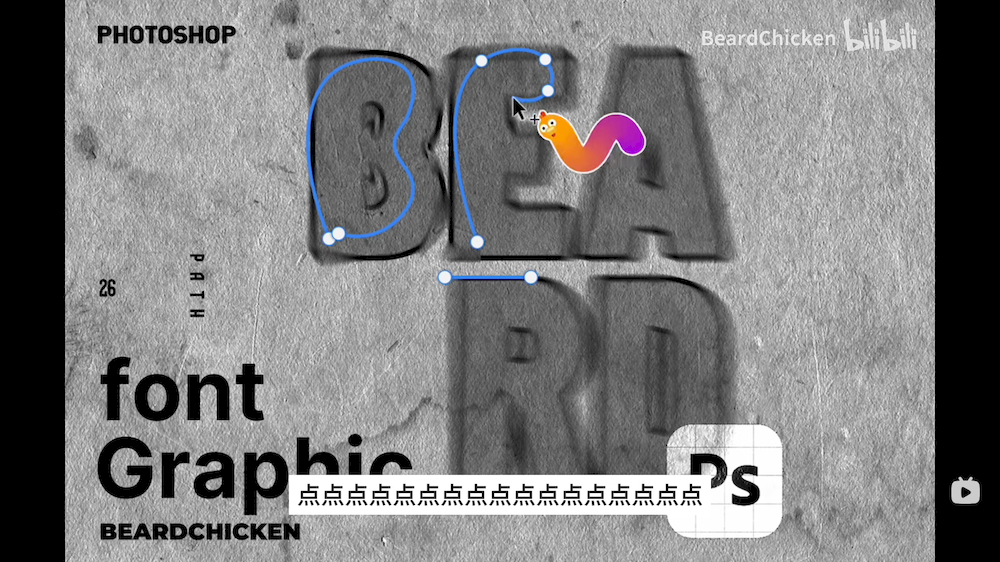
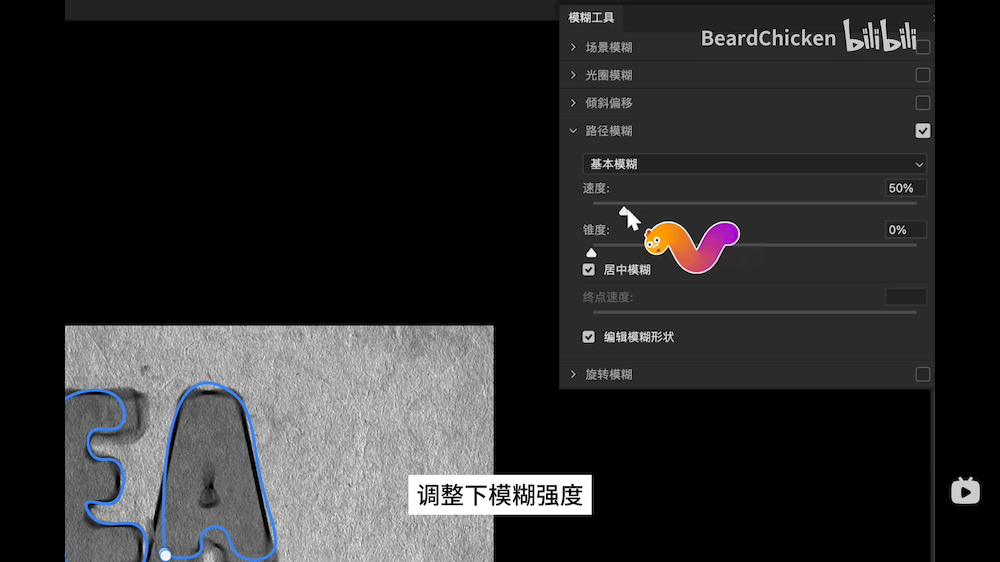
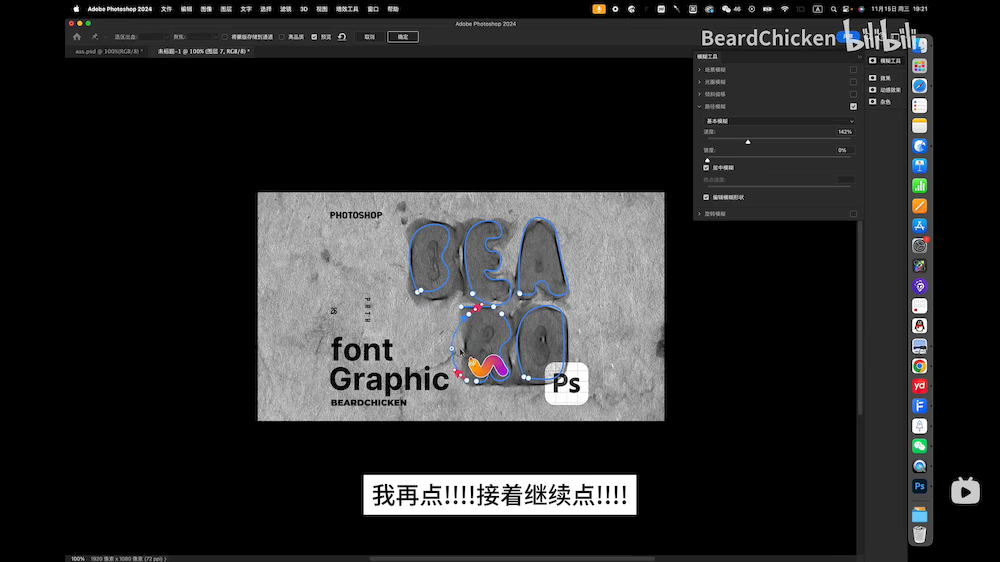
新建空层后,将其合并转为位图图层。打开滤镜,选择模糊画廊路径模糊,进行模糊处理。




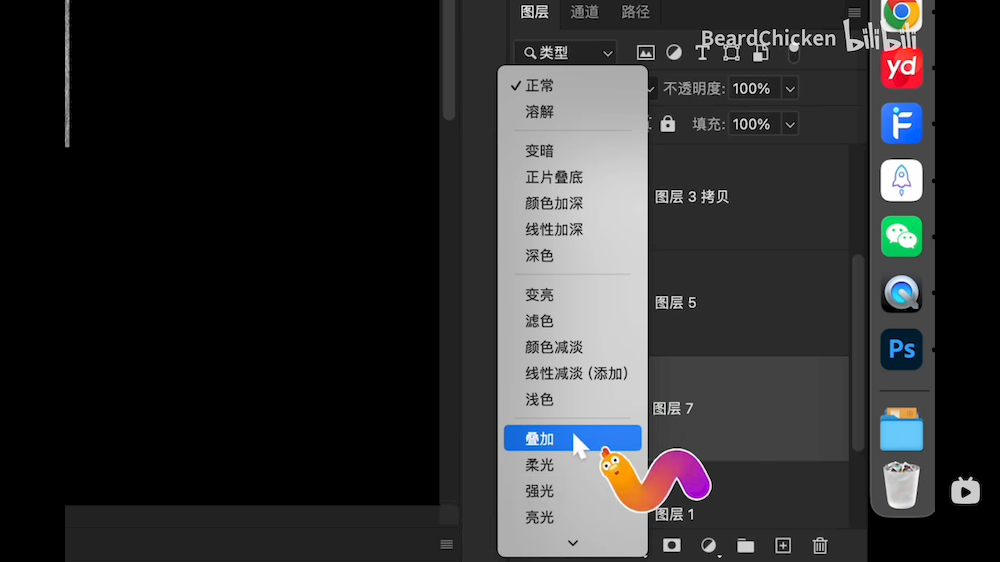
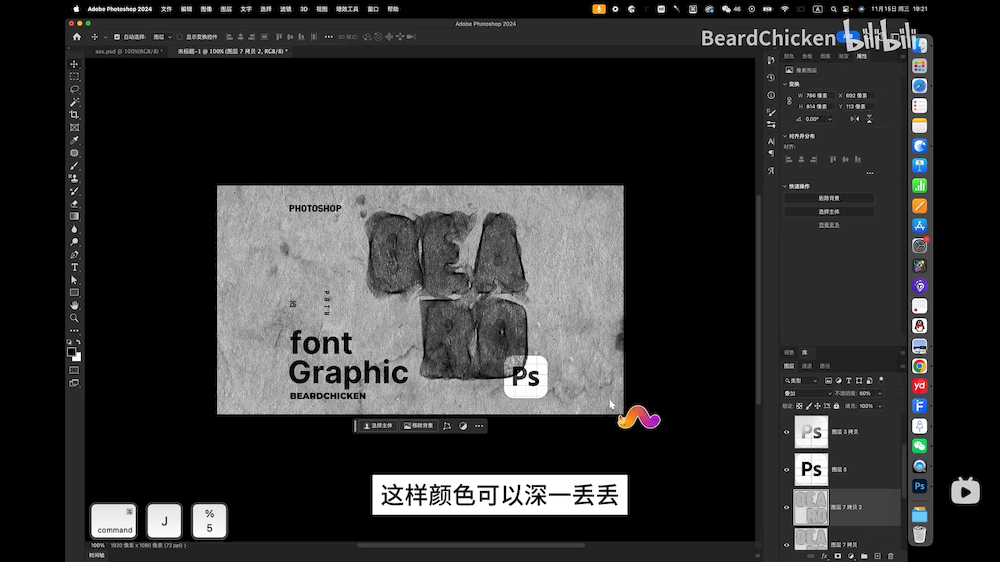
将模糊处理后的图层,设置叠加模式,并复制几层,这样颜色可以深一丢丢。最后,进行放大和调整,就完成了PS墨迹字效果的处理。




文章标题:PS教程!纹理墨迹字效果小技巧
文章链接:https://www.muooy.cn/1156.html
更新时间:2025年05月19日
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:305582964@qq.com,我们将第一时间处理!2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读用户协议和免责声明。