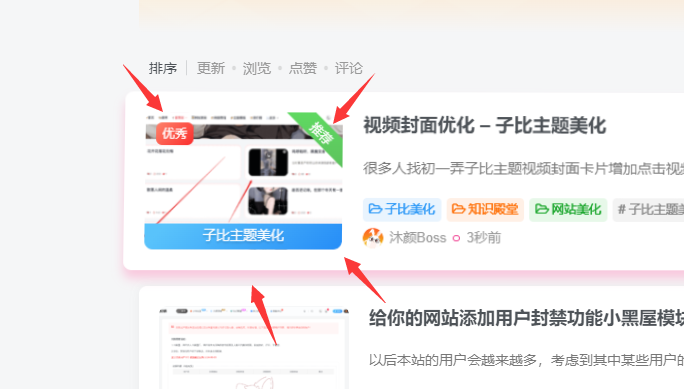
嘿嘿,这个是在初一小栈搞来的,现在分享给大家
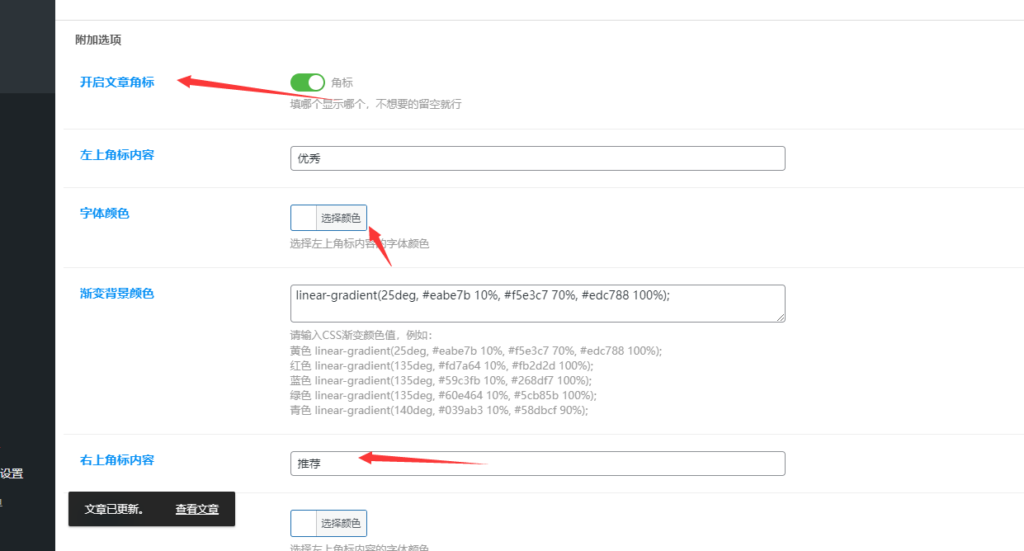
文章发布时可自行选择内容与颜色,不填写内容则不显示

在初一小栈花钱搞来的,所以站长也要回点血啦~

教程
css代码
/*角标css*/
.posts-item.card .item-thumbnail {
background:#c4cffa26;
width:100%;
padding-bottom:var(--posts-card-scale);
}
a.item-category {
position:absolute;
left:10px;
top:10px;
padding:5px 6px;
font-size:1rem;
line-height:1;
color:#fff;
background:var(--theme-color);
border-radius:6px;
}
a.item-category-app {
position:absolute;
height:24px;
line-height:24px;
width:100%;
text-align:center;
bottom:0;
left:0;
background:radial-gradient(circle,#3783ff,#3783ffbf);
color:#fff;
font-size:12px;
border-radius:0 0 10px 10px;
}
a.item-category-app-b {
position:absolute;
height:24px;
line-height:24px;
width:100%;
text-align:center;
bottom:0;
left:0;
background:radial-gradient(circle,#ff5631,#ff5631ba);
color:#fff;
font-size:12px;
border-radius:0 0 10px 10px;
}
a.item-category-app-c {
position:absolute;
height:24px;
line-height:24px;
width:100%;
text-align:center;
bottom:0;
left:0;
background:radial-gradient(circle,#464242,#464242ad);
color:#fff;
font-size:12px;
border-radius:0 0 10px 10px;
}
span.bottom-l {
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
.n-collect-item-bottom {
position:absolute;
bottom:0;
left:0;
width:100%;
height:25px;
background:var(--theme-color);
border-radius:0 0 var(--main-radius);
font-size:13px;
color:#fff;
text-shadow:0 2px 2px rgba(0,0,0,.16);
display:flex;
-webkit-box-align:center;
align-items:center;
-webkit-box-pack:justify;
justify-content:space-between;
padding:0 18px;
z-index:5;
justify-content:center;
}
.jiaobiao2 {
position:absolute;
top:10px;
right:-50px;
z-index:1;
width:140px;
height:20px;
background:var(--theme-color);
color:#fff;
line-height:20px;
transform:rotate(45deg);
text-align:center;
font-size:12px;
left:auto;
border-radius:0 50px 50px 0;
}将下面代码添加进子比主题下的func.php文件内,若没有则创建一个,如果是新建func.php文件夹记得复制<?php 去掉前面两竖线
打开子比主题文件夹下的inc/functions/zib-post-list.php文件,搜索 置顶 添加以下代码
//添加在这个代码的下面一行
if (is_sticky()) {
$sticky = '<badge class="img-badge left jb-red">置顶</badge>';
} else {
$sticky = '';
}
//在这加代码
文章标题:给自己的文章添加多种类型且好看的角标 – 子比主题美化
文章链接:https://www.muooy.cn/1522.html
更新时间:2025年05月25日
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:305582964@qq.com,我们将第一时间处理!2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读用户协议和免责声明。






