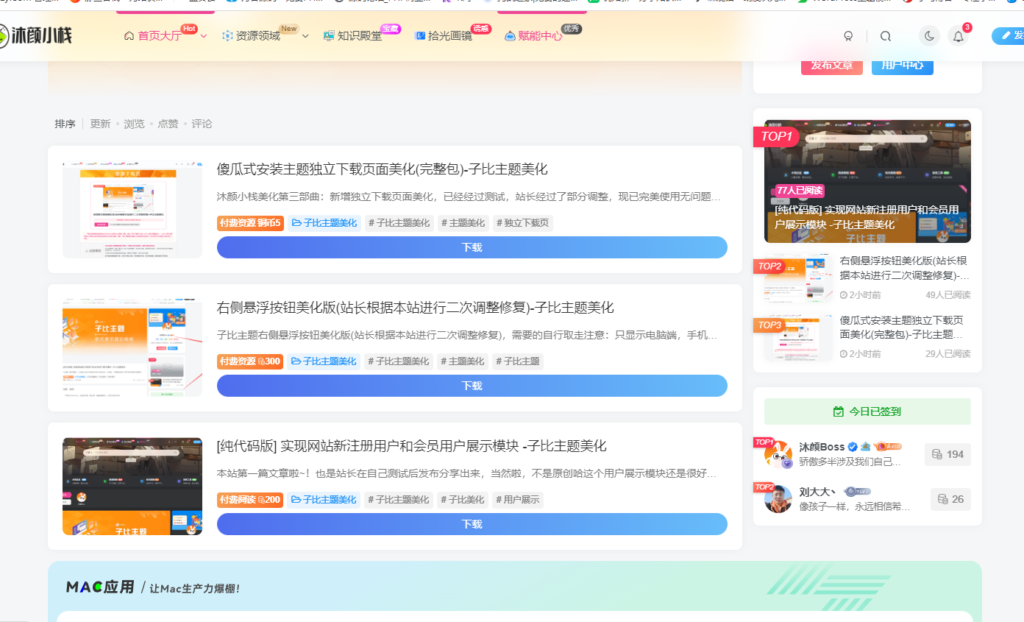
给子比主题卡片样式下面加一个下载按钮样式,非常美观,给自己的子比主题去加一个吧,这个非常实用,这个代码是扒mac站长的一个美化。
这个适合上一篇文章的应用下载按钮比较合适,但是他是所有的都这样子显示,那就不好看了,站长这边肯定不会采纳,所以需要的朋友可以自己拿走

教程
首先一共三步,有两行php代码和一个css代码,话不多说直接开始教程
最后CSS代码,直接放到子比主题=>>自定义CSS样式即可!
background: linear-gradient(to right, #4f6dee, #67bdf9);这个是颜色,自己需求改。
文章链接:https://www.muooy.cn/1584.html
更新时间:2025年05月26日
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:305582964@qq.com,我们将第一时间处理!2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读用户协议和免责声明。






