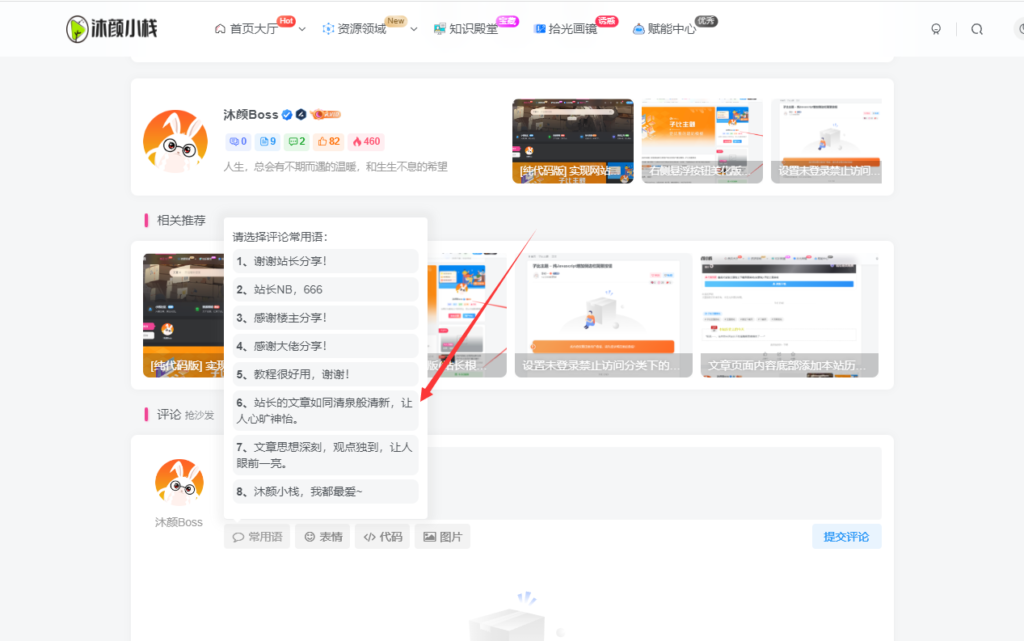
你们懂每一次评论都要自己去按键盘打字的痛苦吗?
反正我是不想一个个去敲键盘
让人既省心有舒心~

教程
CSS代码
在后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式,添加如下CSS代码:
/*常用语样式*/
.Muooy-words-li{margin:5px auto;padding:5px;background:var(--body-bg-color);border-radius:var(--main-radius)}
.Muooy-words-li:hover{background:var(--float-btn-bg)}javascript代码
在后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义javascript代码,添加如下jQuery代码:
PHP代码
第一步:在“../zibll/template/comments.php”子比主题的 template 目录下“comments.php”文件,搜索 smilie 在上方位置添加如下代码:
第二步:在“../zibll/inc/functions/functions.php”子比主题的template目录下“functions.php”文件,搜索 smilie 在“表情”上方位置添加如下代码:
文章标题:给子比主题文章论坛添加常用语功能 – 子比主题美化
文章链接:https://www.muooy.cn/1640.html
更新时间:2025年05月28日
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:305582964@qq.com,我们将第一时间处理!2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读用户协议和免责声明。






