-
给文章内容加上密码查看 - WordPress子比美化教程
美化wordpress子比主题给文章内容加上密码查看 因为本人在某鱼上会卖一些东西。放在网站上,别让购买后给链接带密码自行下载就可以了~简单好看 zibll本身带密码读取的,这个理论上查不多。只不过好看一些 最近刚好有一些内容是不好放出只给自己看的,然后想着直接发布的网站里面后期也好随时查看,看到有这个功能,优化了下分享给大家 使用方法: 此教程适用子比主题,其他类型主题可根据自己的主题登陆 cl…- 0
- 0
-
子比主题自带样式的客服联系页面 -子比主题美化教程
哈喽大家好,我也是好久没发帖子了,今天早上肚子疼强迫开机了,开机之后不知道干啥玩,就看大家都在弄联系客服页面,但是花里胡哨不简洁,我就用子比自带样式做了个联系客服的页面 教程:创建一个单页,名称:contact.php 也可以自己取一个 将下面代码放进去后上传到主题page文件夹 后台新建单页选择即可- 1
- 0
-
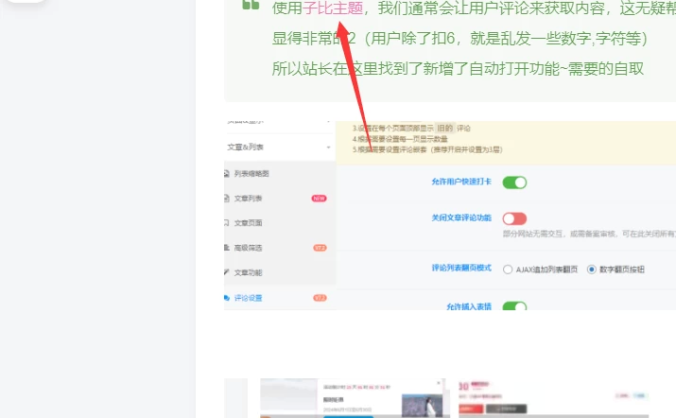
文章/帖子标题违规检测功能【子比主题教程】
这是一个为子比主题专门开发的内容安全管理功能,能够在用户发布文章或帖子时自动检测标题中是否包含违规关键词,如发现违规内容则阻止发布并提示用户修改。 第一步 我们需要找到wp-content/themes/zibll/inc/options/admin-options.php,在10983行之后加入以下代码(不懂看图) 第二步 在wp-content/themes/zibll/inc/…- 1
- 0
-
给子比文章自动添加关键词链接优化内页SEO-子比主题教程
在写文章的时候,发布之前你会设置很多标签,比如模板啊,源码,等等,这些关键词,往往需要搜索才能找到,这里给大家分享这个是只要你的文章中包含了你网站已经添加过的关键词,就会自动添加超链接,也是更好的协助网站收录优化,提高内页收录。 代码部署 将下面的 PHP 代码加入到主题目录下:/zibll/functions.php 文件中- 61
- 0
-
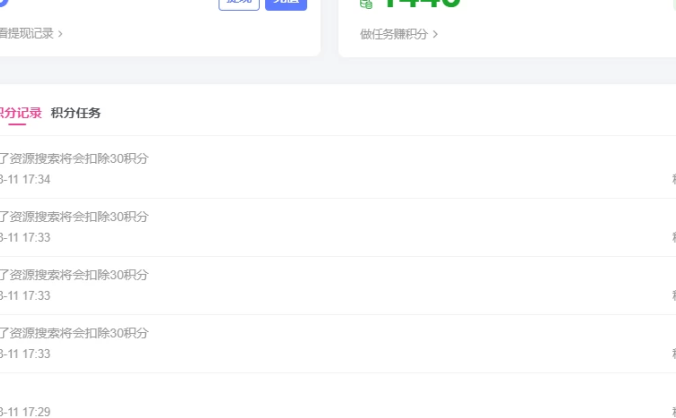
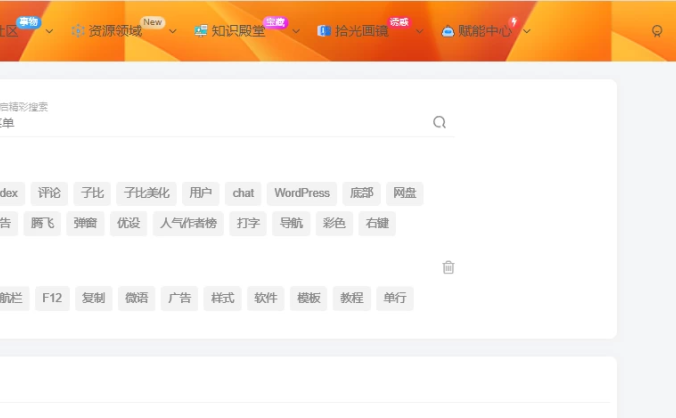
子比主题搜索扣积分(反人类功能) – 子比主题教程
给子比网站增加一个当用户进行搜索时扣除积分的功能 很简单的一个功能,放在部分网站也还是很实用的 记得dz论坛就有这个功能,现在子比也开发出了该功能,就看各位怎么运营啦~ 代码也是初一大佬发布的,膜拜大佬~ 教程: 老规矩,下面代码放在func.php或者functions.php里面随你都行~- 17
- 0
-
子比主题顶部导航栏美化添加图片背景 -子比主题教程
很简单的一个利用CSS代码实现的美化教程,需要的自取 教程 后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式 把下面的 CSS 代码复制粘贴到里面即可。- 23
- 0
-
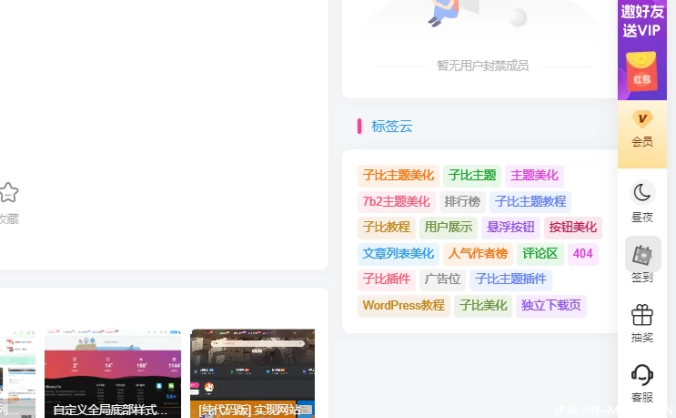
侧边栏小工具彩色标签云 – 子比主题教程
访问别人的网站是不是有看到彩色的标签,是不是觉得很好看,今天我就找出来分享给大家啦~ 教程: 标签云修改需要用到只有简单的CSS代码,我们先来看下效果图吧! 步骤一:使用小工具 打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固定宽度,标签数量也选择了24个(3的倍数随意就好) 步骤二:CSS代码 加入到主题后台的自定义CSS样式里保存即可- 11
- 0
-
禁用F12、右键菜单、复制成功&失败提醒弹窗等各类按钮功能 – 主题教程
这个弹窗个人觉得很好看,包含“复制提醒”、“禁用F12”、“禁用鼠标右键”“禁用Ctrl+U”、“禁用Ctrl+S”、“禁用Ctrl+Shift+I”等都分享给大家,新增了“禁用Ctrl+P”、“禁用Ctrl+F&rdq…- 21
- 0
-
侧边栏小工具会员广告小模块 – 主题教程
侧边小工具会员广告小模块,炫彩色的美化样式,非常好看,给自己的子比主题侧边加上一款会员模块,很实用,7B2同样适合 教程: 将下面代码放到:外观-小工具-侧边即可,要选择自定义HTML小工具,将下面代码放到里面- 43
- 0
-
侧边栏添加简单小工具模块(可做广告) – 主题教程
本来这个小工具模块是广告类型的,但觉得自己侧边栏东西很少就修改成了自己的在线工具跳转的模块工具了。这是一个非常简单的模块小工具,采用结合的HTML+CSS。 教程: 1.站点后台 >> 外观 >> 小工具 >> 自定义html代码,然后把下方代码添加到指定侧边栏中即可。 2.站点后台 >> 外观 >> 小工具 >> 自定义CS…- 11
- 0
-
侧边栏“旗下网站”小工具模块 – 子比主题教程
可以展示自己的其他网站,也还是不错的,需要的可以自己拿走 教程: WordPress 后台 >> 外观 >> 小工具 >> 自定义html >> 放到自己的侧边栏合适位置 WordPress 后台 >> 主题设置 >> 自定义代码 >> 自定义CSS样式- 11
- 0
-
-
子比主页/用户中心/评论区添加UID及靓号图标显示 – 子比主题教程
zibll子比用户主页/用户中心/评论区添加UID及靓号图标显示 这个东西的人皇大佬分享出来的,很不错,本站已经用上啦~ 需要的可以拿走 判断逻辑 一位数字,例如 1、2、3 等。人话:单个数两位或以上的相同数字,例如 11、22、333、4444 等。人话:对子、豹子两位或以上的数字顺子,例如 123、234、3456、56789 等。人话:顺子 教程: 用户中心:/wp-conte…- 79
- 0
-
WordPress配置多域名实现教程 -子比主题教程
注意,带有授权类的主题使用此方法可能会导致掉授权,自行测试即可。 在wp站点根目录找到 wp-config.php 文件 打开,在 define(‘WP_DEBUG’, false);下面另起一行,添加以下代码: 添加后就实现多个域名访问,并且图片路径和站内链接都是当前解析域名下,比如muooy.cn 和demo.muooy.cn都解析了这个站点,那么他们打开都是一个站,并…- 159
- 0
-
给论坛帖子添加板块角标-子比主题教程
部分网站只使用子比的论坛系统,在首页不显示板块,显示帖子的情况下,没有展示出板块分类信息,所以这次给到的教程就是将板块名称显示在文章左上角(以角标的方式显示),需要的可以自行拿走 部署教程 /zibll/inc/functions/bbs/inc/posts.php 搜索 zib_bbs_get_posts_mini_list 整合替换下面代码 创建一个css文件…- 12
- 0
-
-
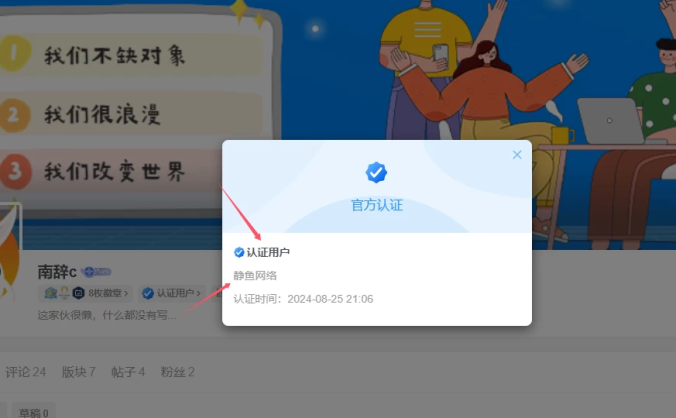
文章中付费后自动获取用户认证[升级优化版] – 子比主题教程
之前本站中有发布一篇在同样的帖子,需要的也可以搜搜看~本代码在子比主题8.0版本下能正常使用,暂无bug。 自动启用功能:在文章发布的侧边栏中直接启用认证功能,无需额外操作。 独立设置认证名称:允许为每篇文章设置自定义认证名称,使认证信息更加灵活。 认证名称和描述可自定义:可以在文章编辑页面侧边栏中输入自定义的认证名称和描述,而无需固定某个值。 支持新文章:新发布的文章也可以直接使用此功能,大大减…- 25
- 0
-
-
侧边栏四站导航小工具- 子比主题教程
逛网站的时候看到一款导航小工具,我想着做成小工具放到子比比较好看点,因为这个小工具,确实不错,我认为可以当自己的站的侧边导航小工具,非常的美观,源代码是星雨博客扒的,我来做成的小工具,喜欢的自行下载 部署教程: 第一步:代码放到func.php文件 第二步:将提供的文件上传到子比模板目录即可- 9
- 0
-
网站底部添加滚动波浪手机端PC端自适应-子比主题教程
扒来的一个底部滚动波浪,手机端PC端自适应。 代码部署 1.把下面代码放到主题设置里的自定义CSS代码里。 2.然后打开子比主题文件夹的footer.php文件,把下面的代码放到<footer class="footer">标签的前面即可。- 11
- 0
子比主题教程
资源爱好者严选平台
标签
子比主题教程-共
Warning: Undefined variable $count in /www/wwwroot/www.muooy.cn/wp-content/themes/b2Jitheme/Modules/Templates/Archive.php on line 496
个作品 今日上传 0个作品
Warning: Undefined variable $count in /www/wwwroot/www.muooy.cn/wp-content/themes/b2Jitheme/Modules/Templates/Archive.php on line 496
个作品 今日上传 0个作品

























![文章中付费后自动获取用户认证[升级优化版] – 子比主题教程](https://www.muooy.cn/wp-content/uploads/thumb/2025/05/fill_w676_h418_g0_mark_2025052212540044.webp)