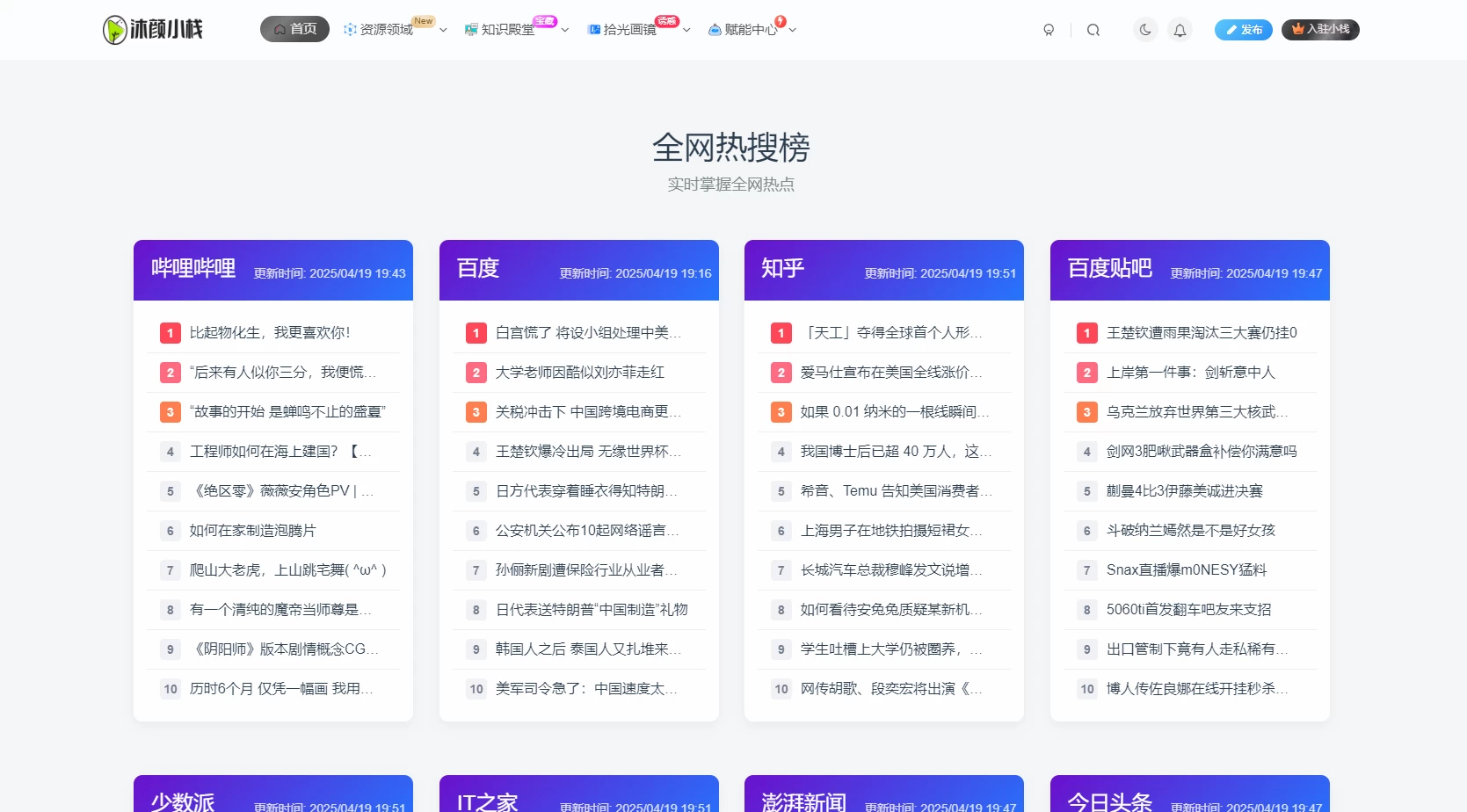
测试了一下,没有成功呢,因为之前的教程中叶讲过了 采用很多种角标了,可能是这个原因导致的,你们自行测试一下吧,美化后的样式看下面图吧

教程
css代码:
如果需要修改背景颜色或修改为图片只需要将var(--theme-color)改成你想要的颜色或图片即可,默认跟随主题色
THE END
喜欢就支持一下吧
评论 共2条
欢迎您留下宝贵的见解!

测试了一下,没有成功呢,因为之前的教程中叶讲过了 采用很多种角标了,可能是这个原因导致的,你们自行测试一下吧,美化后的样式看下面图吧

css代码:
如果需要修改背景颜色或修改为图片只需要将var(--theme-color)改成你想要的颜色或图片即可,默认跟随主题色

你已经到达了世界的尽头




 榜单
榜单





![子比主题侧边栏显示天气预报加一言教程[WordPress子比zibll主题美化]-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2025/04/20250419123448340673.webp)
























- 最新
- 最热
只看作者