-
B2主题新增-认证用户手动添加与取消认证 -B2主题美化教程
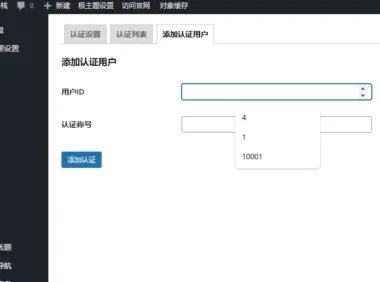
B2主题新增认证用户手动管理功能,解决后台无法直接添加或取消认证的痛点。通过在后台添加设置菜单,实现管理员手动操作认证权限,提升管理灵活性。教程包含两个核心代码文件,替换后即可支持添加认证用户与取消认证功能,附详细代码及演示,适合需要自主控制认证流程的用户参考使用。 详细代码以及演示如下: B2主题实现代码 两个代码文件,下载替换即可,里面也有修改说明的 Modules\Settings\Veri… -
B2主题美化代码高亮+复制(2025更新)-B2主题美化教程
WordPress网站B2主题代码高亮美化,增加一键复制。看到技术宅和老白网站的高亮代码风格分享后,沐颜小栈觉得大伙儿也可能需要,所以转载过来分享给大家,其他主题需自行调整使用 本站使用风格: 【原创】B2(极主题)高亮代码展示样式美化-B2主题美化教程(最新) [7B2极主题]-修复文章中高亮代码复制按钮无效及优化展示高度 风格效果: 1.代码一键复制功能代码-child.js文件 如果你使用的… -
B2评论区涂鸦功能去除或关闭教程-B2主题美化教程
B2主题美化修改之:评论区有个“涂鸦”的功能,是春哥为了增强用户互动设置的,但是每一次涂鸦都是一张新的图片,存储 到服务器中。对于大水管,自然影响不大,对于很多小的服务器,图片太多,空间就不够用了。所以我们直接将该功能去掉 方案一:关闭涂鸦和图片输入 B2主题设置-模板设置-评论设置 注意:关闭添加图片后,由于涂鸦也算图片,故而一起关闭了 方案二:仅关闭涂鸦 主题文件夹,comments.php,… -
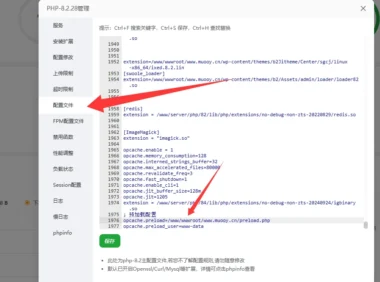
宝塔面板opcache.preload优化加速WordPress
在 PHP 开发中,性能优化始终是一个绕不开的话题。随着 PHP 7.4 的发布,OPcache 引入了一个全新的特性——opcache.preload,这一功能旨在进一步提升 PHP 应用的性能。本文搬主题将深入探讨 opcache.preload 的工作原理、配置方法,并同时加入WordPress加速优化等示例,通过实际测试评估其性能提升效果。 OPcache 简介 OPcache 是 PHP… -
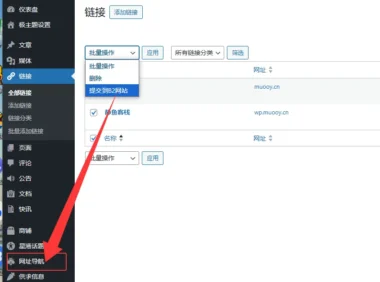
快速提取WordPress自带链接到B2主题网址导航 - B2主题美化教程
B2主题美化:老用户都了解,B2主题有自带的网址导航界面 links,但是该界面的链接需要自行添加,跟WordPress自带的链接功能是不兼容的,不能自动读取自带的链接。便想直接在链接页面添加一个“提交到B2主题网站”的功能,大家可自由选择需要提交的已有链接,便可自动转到B2的网址导航中。 功能说明 提交后的链接状态如下,方便大家自定设置 状态:待复审,不会直接发布 作者:未定义 分类:未定义 功… -
后台批量添加链接/友链/导航链接/外链功能-WordPress美化教程
现在大家都变懒惰了,WordPress自带的链接添加项目太多,什么RSS的一大堆,其实现在都用不上。顶多就是个网站名+URL搞定。为此地质网@老白直接搞了个批量“快速添加链接”,演示效果以及代码如下: 可配套功能使用:给你的WordPress网站添加一个友情链接页面(仿掘金) 功能代码 放置到主题/子主题的function.php文件底部即可 -
速修 WordPress 6.9 SMTP 邮件发送问题
WordPress最新版会导致网站SMTP发信失败的原因以及修复方式,技术宅发现网站升级到WordPress6.9版本后网站的SMTP发信会失败,报错如下: MAIL FROM command failed,mail from address must be same as authorization user ,501 1 、邮件发送失败:WordPress 6.9 已修复核心邮件函数中的信封发… -
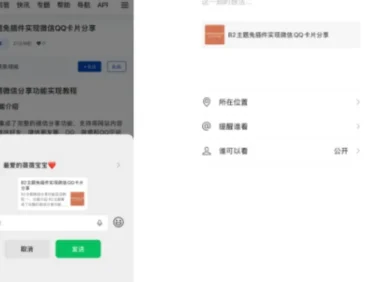
B2主题免插件实现微信QQ卡片分享-B2主题美化教程
一、功能介绍 B2主题集成了完整的微信分享功能,支持将网站内容分享到微信好友、微信朋友圈、QQ、微博和QQ空间等平台。分享内容包括标题、描述、链接和缩略图,并且可以根据需要自定义是否显示站点名称。 二、准备工作 在使用微信分享功能前,您需要准备一个微信认证的服务号(订阅号没有此功能),并完成以下配置: 1. 获取微信公众号信息 登录微信公众平台 进入左侧菜单最下面的基本配置 获取开发者ID(App… -
7B2主题REST API接口文档-开发必备!
B2主题美化开发必备:WordPress网站7B2主题REST API接口文档,详细内容如下: 基础信息 命名空间: b2/v1 认证方式: JWT Token (内置JWT认证) 请求方法: 主要为POST,部分为GET 基础URL: /wp-json/b2/v1/{接口名称} 用户登录与注册 核心接口 接口名称 请求方法 功能描述 参数说明 /loginOut POST 用户登出 无需参数 /… -
B2主题批量修改话题所属圈子(支持多个圈子)-B2主题美化教程
B2主题美化教程:B2后台的话题批量管理功能个人觉得有点奇怪,选择话题所属圈子时,不是更新,而是附加。即a话题属于A圈,批量选择B圈后的结果是a话题同属A、B圈,而不是以选择后的圈子为准。因此老白本文修改效果为:以选择后圈子为最终结果,且支持多选。 单个圈子版 即一个话题只能属于一个圈子,后台也只能选择一个(选择多个也不生效) function.php文件底部添加代码 多个圈子版 即一个话题能选择… -
给你的WordPress网站添加一个友情链接页面(仿掘金)
给你的 WordPress 网站添加一个高颜值的友情链接页面吧!这个仿掘金风格的模板,无需插件,只需一个文件即可启用。自动读取后台链接,支持Logo和炫酷的悬停效果,让你的友链页与众不同。虽然是使用的7B2主题,但是理论所有主题可用! 功能概述 - 自动读取 WordPress 自带“链接/书签” - 字段映射:名称(`link_name`)、地址(`link_url`)、Logo(`link_i…