-
WordPress纯代码限制重复评论的间隔时间
在 WordPress 站点运营中,评论区常成为垃圾广告和恶意刷屏的重灾区: 垃圾评论泛滥:机器人或营销号短时间内批量发布广告评论,污染内容生态。 服务器压力陡增:高频评论提交可能导致数据库写入过载,影响站点性能。 用户体验受损:大量无效评论覆盖真实互动,降低访客对站点的信任度。 将以下代码添加到 WordPress 主题的functions.php文件中(路径:wp-content/themes… -
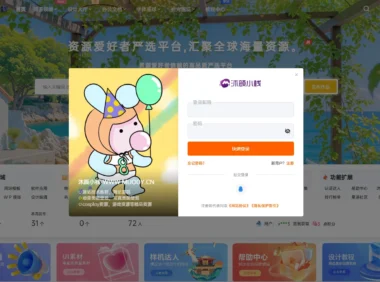
登录注册界面透明度调整优化-B2主题美化教程
今天在群里和其他站长讨论B2的某些问题,然后访问自己的沐颜小栈时心血来潮,觉得用户在登录时弹窗背景模糊很单调,不是很好看,所以直接改成了半透明效果,具体演示图如下,也可以直接点登录查看效果。 原效果图: 优化后效果图: 这样子会感觉比较有代入感一些,喜欢的可以自取,将代码放进B2主题设置-常规设置 中的底部HTML标签代码中皆可! 代码: -
自动获取一言实现快捷评论-子比主题美化教程
最近挺多人写了快捷评论的,那我就分享一个JavaScript代码的版本,自动获取子比主题的一言接口将中文部分插入在id="comment"评论内容输入框中的代码 代码放置于后台自定义JavaScript代码中即可,如果你想要修改一言的内容,也可以按照老唐提供的方法进行修改,相关教程文本如下: 随机显示中英文的文案,在此支持一言内容插入到文章页位置,同时可以使用小工具模块调用。主… -
WordPress批量修改指定分类下所有文章状态
在运营 WordPress 网站时,难免会遇到分类页面被搜索引擎降权(如百度 K 站)的情况,这会直接导致该分类下文章收录消失、流量骤减。此时,批量调整文章状态成为恢复权重的关键操作。本文将详细解析如何通过 SQL 语句高效处理指定分类下的文章状态,帮助站长快速应对搜索引擎危机。 一、分类降权的应对背景 当网站某个分类被百度等搜索引擎降权时,该分类下的文章会面临收录清除、排名暴跌的问题。以手游下载… -
美化WordPress默认登录页-
将下面的代码添加到WordPress主题的“functions.php”文件中即可。 PHP代码: /** * 美化Wordpress登录页 By 一为 * 原文地址:https://www.iowen.cn/chundaimameihuawordpressmorendengluye/ */ function io_login_header(){ echo '&l… -
分类栏目粉色系按钮样式美化 – 子比主题美化
相信大家在很多子比的站里面都能看到一个粉粉的分类栏目的导航目录 大家想不想要呢,反正站长已经给大家弄过来啦~喜欢的可以自取噢~ -
给 WordPress 评论区加验证码,轻松拦截垃圾评论
运营 WordPress 网站时,垃圾评论总是让人头疼。虽然系统自带的 Akismet 插件能过滤掉大部分垃圾评论,但它只是把这些评论丢进 “垃圾” 文件夹,时间久了还是得手动清理。如果想从源头减少垃圾评论,给评论区加个验证码是个简单有效的办法。 用代码给评论区加算术验证码 不用装插件,只需两段代码就能给评论区加上算术验证码,步骤很简单: 添加验证码表单字段把下面的代码复制… -
详解 WordPress 主题添加网站图标(favicon.ico)的方法
在浏览器中访问网站时,地址栏左侧或标签页上显示的小图标就是网站图标(favicon.ico)。这个看似微小的元素,却能显著提升网站的辨识度 —— 当用户同时打开多个网页时,独特的 favicon 能帮助用户快速定位你的网站;当网站被添加到收藏夹时,favicon 也会作为标识显示,加深用户记忆。对于 WordPress 网站而言,添加 favicon 的操作简单易行,本文将详细介绍具体步骤及注意事… -
WordPress 文章发布时间格式化:显示 “几分钟前”“几天前” 的方法
在浏览网站时,“3 分钟前”“2 小时前” 这类相对时间格式往往比 “2023-03-08 10:00” 更直观,能让读者快速感知内容的新鲜度。WordPress 默认的时间显示格式较为固定,但通过简单的代码修改,就能实现这种动态时间效果,适用于各类文章列表和详情页。本文将详细介绍实现方法及效果说明。 核心代码:实现动态时间转… -
给论坛帖子添加板块角标-子比主题教程
部分网站只使用子比的论坛系统,在首页不显示板块,显示帖子的情况下,没有展示出板块分类信息,所以这次给到的教程就是将板块名称显示在文章左上角(以角标的方式显示),需要的可以自行拿走 部署教程 /zibll/inc/functions/bbs/inc/posts.php 搜索 zib_bbs_get_posts_mini_list 整合替换下面代码 创建一个css文件… -
GO跳转页v2.0沐颜小栈优化版-子比主题美化
看到一款不错的GO跳转页面,直接扒过来分享给大家 可添加白名单,不是白名单链接显示未知,链接超出盒子长度自动显示省略号将下面源码替换zibll文件夹中的go.php文件即可判断是否安全链接,若主域名是安全链接,则子域名同样安全链接