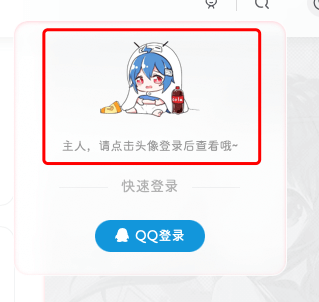
登录下拉菜单美化,已测试可以使用,不过站长的站里先就这样吧,不想折腾

教程
前往/wp-content/themes/ACG/inc/functions打开zib-header.php 文件搜索
$href .= '<a href="javascript:;" class="signin-loader">将以下代码注释:
$href .= '<a href="javascript:;" class="signin-loader"><div class="badg mb6 toggle-radius c-blue">' . zib_get_svg('user', '50 0 924 924') . '</div><div class="c-blue">登录</div></a>';
$href .= !zib_is_close_signup() ? '<a href="javascript:;" class="signup-loader"><div class="badg mb6 toggle-radius c-green">' . zib_get_svg('signup') . '</div><div class="c-green">注册</div></a>' : '';
$href .= '<a target="_blank" href="' . add_query_arg('redirect_to', esc_url(zib_get_current_url()), zib_get_sign_url('resetpassword')) . '"><div class="badg mb6 toggle-radius c-purple">' . zib_get_svg('user_rp') . '</div><div class="c-purple">找回密码</div></a>';
$href .= '</div>';然后修改代码
懒人小白版
CSS代码
THE END
喜欢就支持一下吧
评论 抢沙发
欢迎您留下宝贵的见解!








![[纯代码版] 实现网站新注册用户和会员用户展示模块 -子比主题美化-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2024/05/QQ截图20240527190440.png)




![【第二版】HTML 代码打造 BMI 身体质量指数计算器[zibll子比美化教程]-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2025/04/20250420012955075213.webp)


























![子比主题侧边栏显示天气预报加一言教程[WordPress子比zibll主题美化]-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2025/04/20250419123448340673.webp)































暂无评论内容