今天给大家带来一篇WordPress通用教程吧,如何单独的给某篇文章或者页面添加CSS&JS呢?

大家都知道很多的Wordpress主题是不支持文章页内是不支持自定义CSS、JS的包括我目前正在使用的子比主题
这就需要我们对主题添加一些代码了
详细教程
如果你是子比主题没有添加代码修改过主题文件,请自行创建一个func.php文件来添加代码,如果你是别的主题可以直接添加在functions.php内
如果你对代码感兴趣,可以自行研究一下,也许可以开发出更多实用功能
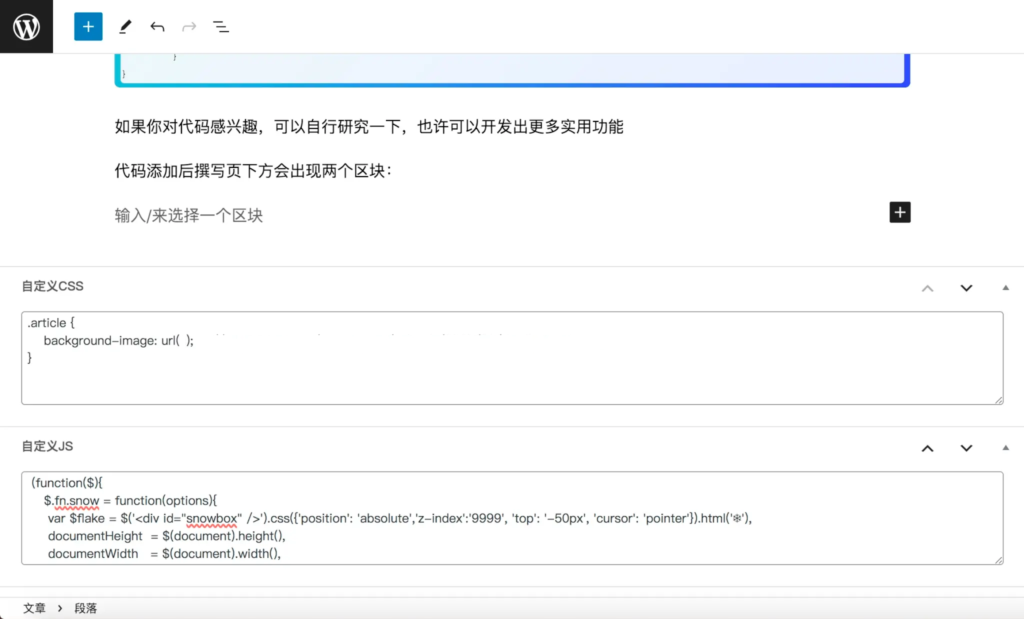
代码添加后撰写页下方会出现两个区块:分别是自定义CSS和自定义JS

例如:
自定义CSS代码:
自定义JS代码:
THE END
喜欢就支持一下吧
评论 抢沙发
欢迎您留下宝贵的见解!







![[纯代码版] 实现网站新注册用户和会员用户展示模块 -子比主题美化-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2024/05/QQ截图20240527190440.png)




![【第二版】HTML 代码打造 BMI 身体质量指数计算器[zibll子比美化教程]-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2025/04/20250420012955075213.webp)

























![子比主题侧边栏显示天气预报加一言教程[WordPress子比zibll主题美化]-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2025/04/20250419123448340673.webp)
































暂无评论内容