最新发布第10页
一款超级粉嫩可爱的网站底部页脚美化[适配日夜间]第二款-子比主题美化
没人不喜欢粉粉嫩嫩的网站底部脚页了叭~反正站长是挺喜欢的,不过站长同样也喜欢黑色滴~就是本站这种啦~喜欢的拿走~教程记得自己本地化一下图片然后修改链接将下列代码覆盖子比主题的footer.php...
新·悬浮按钮样式美化第二版 – 子比主题美化
之前给大家分享过一款(就是本站现在所使用的这一款)右侧悬浮按钮美化现在给大家分享一款新的样式,喜欢的可以拿走第一版文章链接(点击跳转):右侧悬浮按钮美化版(站长根据本站进行二次调整修复)...
幻灯片过渡样式美化 – 子比主题美化
幻灯片过渡样式美化,可能大家看了标题会表示不明白哈,这里说一下 就是我们在设置幻灯片的固定大小有边缘线很明显使用css后就没有图片的边缘啦~ 看起来就像是融为一体的感觉 教程
给导航菜单添加彩色渐变的文字 – 子比主题美化
彩色渐变文字能够增加导航菜单的视觉吸引力,使其更加醒目和引人注目。这样的设计可以使导航菜单在网站上脱颖而出,吸引用户的注意力。 文字演示 沐颜小栈是最牛逼的网站~ 以下代码放到你的菜单...
子比增强视觉吸引力粉色细节优化 – 子比主题美化
粉色是一种温馨、甜美的颜色,可以给网站增添一份柔和、温暖的感觉,使得文章框更加引人注目。转载自初一小盏教程将下方CSS放置于后台——自定义代码——自定义CSS内即可
 教大家给文章OR页面添加自定义CSS&JS教程 – 子比主题美化
教大家给文章OR页面添加自定义CSS&JS教程 – 子比主题美化
今天给大家带来一篇WordPress通用教程吧,如何单独的给某篇文章或者页面添加CSS&JS呢? 大家都知道很多的Wordpress主题是不支持文章页内是不支持自定义CSS、JS的包括我目前正在使用的子比...
卡片列表角标第二版样式美化-子比主题美化
根据以前某位不知名用户写的最新发布角标修改而来,无需修改子比主题文件即可实现,非图片角标,手搓的css背景教程PHP代码放置于funtions.php或func.phpcss代码放后台自定义代码
 超级好看的文章自定义前缀-子比主题美化
超级好看的文章自定义前缀-子比主题美化
原理是使用CSF框架创建一个metabox给文章储存相关数据,然后通过过滤文章标题实现在文章前面增加前缀。呃...反正很好用就是了,好多人看了也不懂,直接照搬就行~哈哈教程代码放在functions.php...

![一款超级粉嫩可爱的网站底部页脚美化[适配日夜间]第二款-子比主题美化-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2024/06/656589a5c458853aef1313c1-300x80.png)



![评论美化[修复日夜间] - 子比主题美化-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2024/06/QQ截图20240615232510-300x128.png)









































































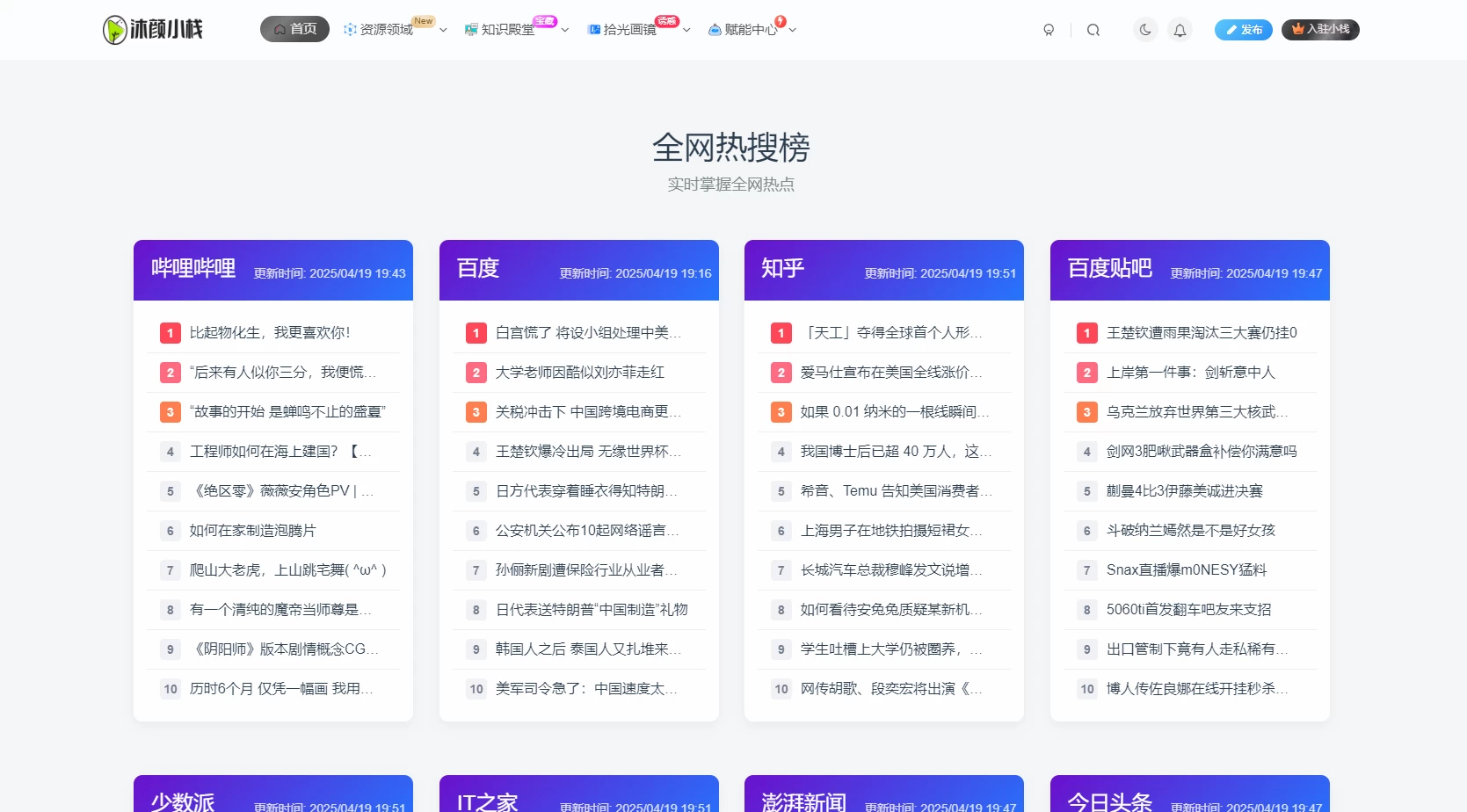
![子比主题侧边栏显示天气预报加一言教程[WordPress子比zibll主题美化]-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2025/04/20250419123448340673.webp)
































NANA前天0
文章思想深刻,观点独到,让人眼前一亮。非常好NANA前天0
文章思想深刻,观点独到,让人眼前一亮。NANA3天前0
总是会在人生的不同阶段反复爱上大佬的文章~学会成熟
3天前0
滴!粉丝卡!打卡时间:17:49:16,请上车的乘客系好安全带~情绪混乱 5天前0
沐颜小栈,我都最爱~情绪混乱 5天前0
站长的文章如同清泉般清新,让人心旷神怡。