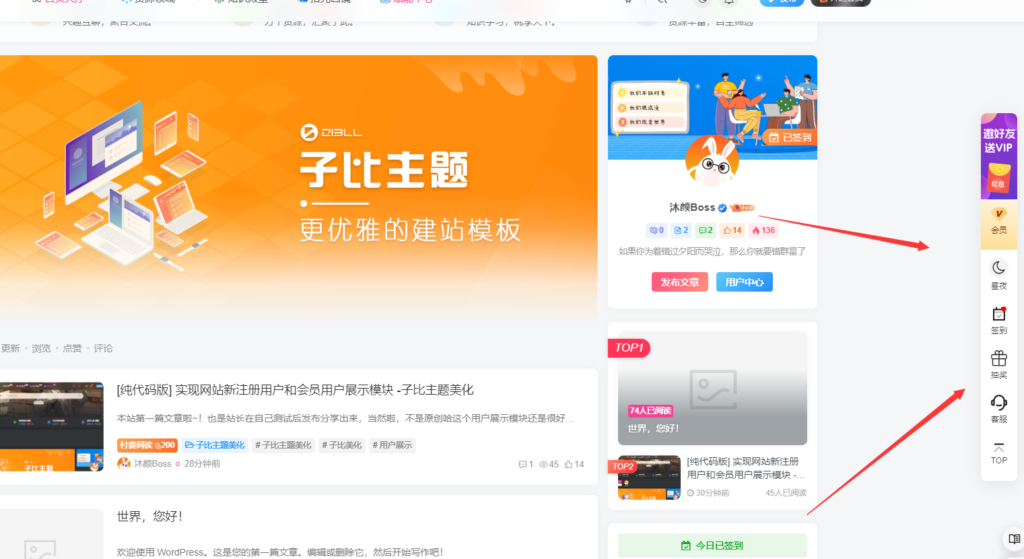
子比主题现在右侧悬浮导航还是很不错的,功能也比较全面
如果有喜欢折腾的朋友可以自己修改下,右侧悬浮导航
此教程是从其他博客看到后觉着不错,可以学习下,
右侧悬浮导航主要以zibll子比主题来进行样式的美化,一些css都采用zibll子比主题。
若其他主题使用请自己修改代码中一些颜色代码或者其他部分代码
样式借鉴很多主题的右侧导航优秀的样式
没有代码基础(目前就只写了python),所以右侧悬浮导航一些功能很难完美实现
本站教程所使用的图片,请自觉下载保存本地,然后上传到图床或者其他地方
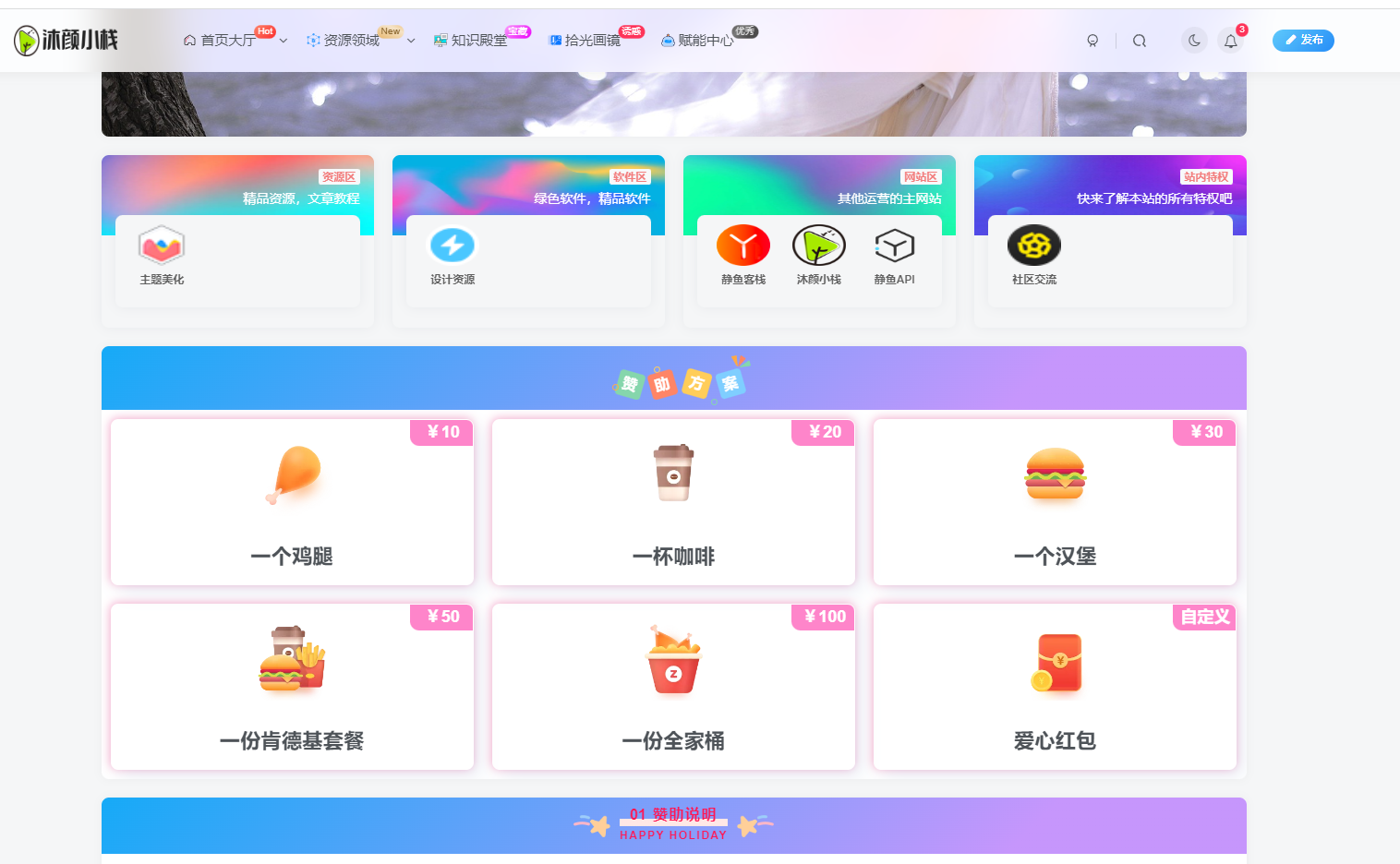
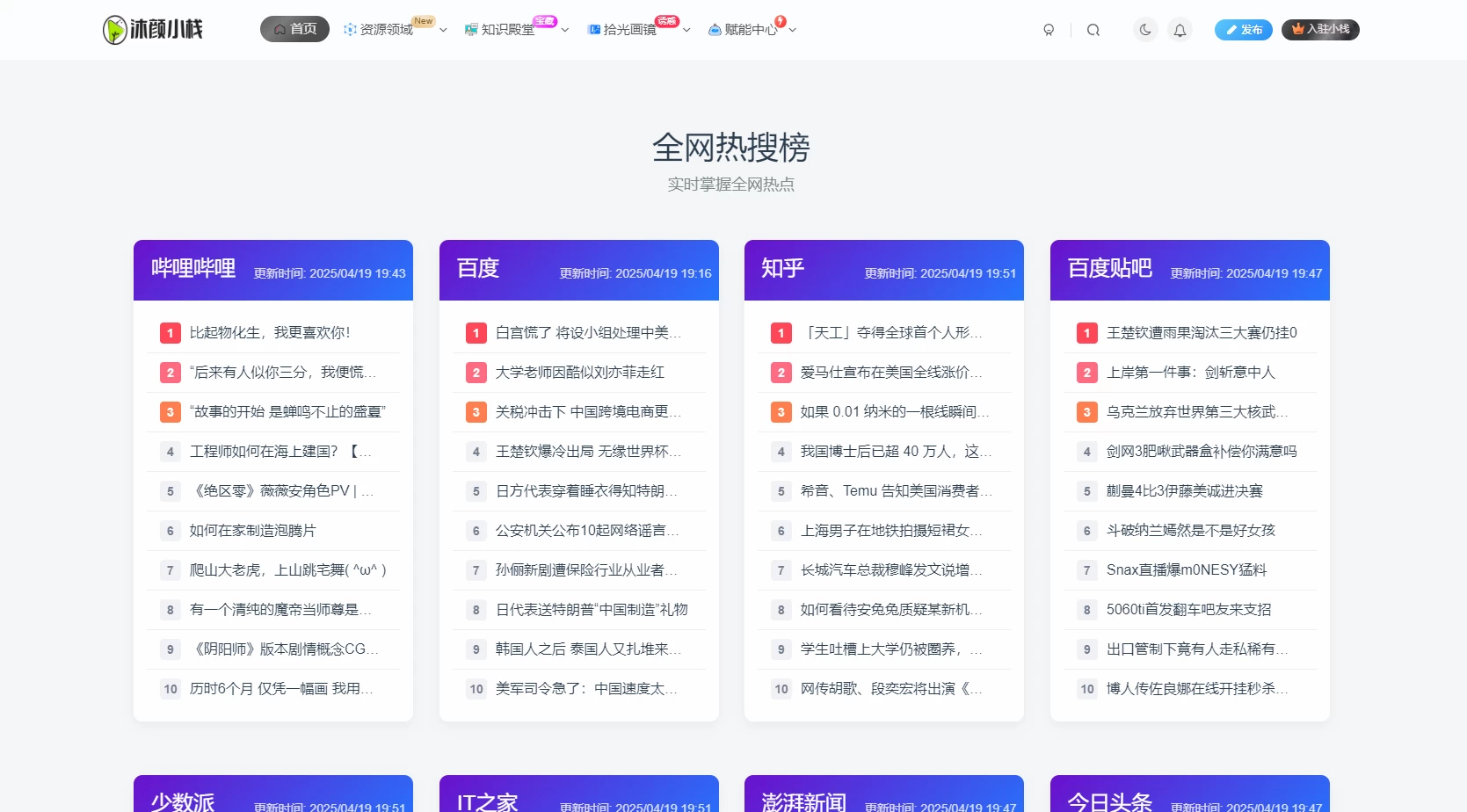
演示图:

教程
第一步:zibll主题设置—全局功能—自定义代码—自定义CSS样式添加以下CSS代码
第二步: zibll主题设置—全局功能—自定义代码—自定义底部HTML代码添加以下代码
站长提示:以上代码中,如果你的图片地址不一致可自行更改~
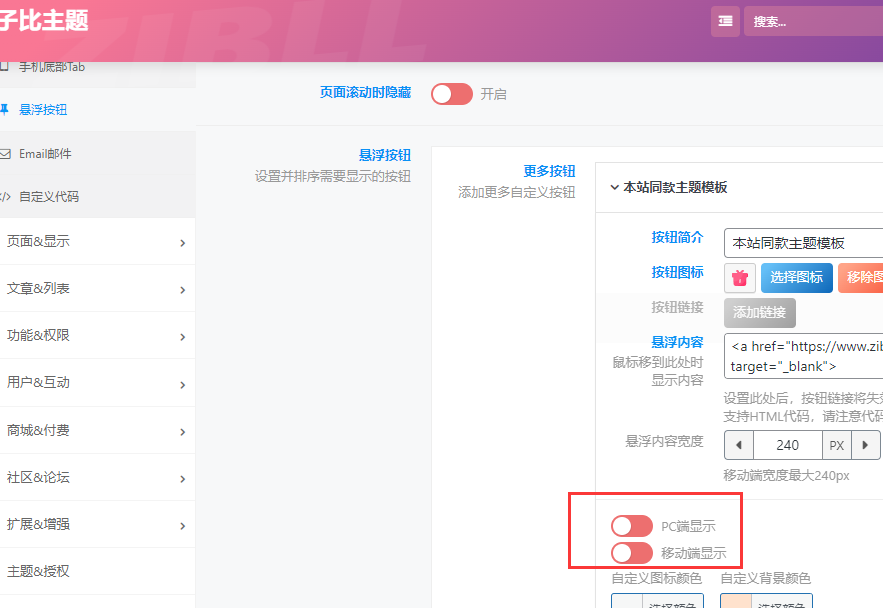
站长提示:如果以上代码添加以后出现跟原来的悬浮按钮重叠,可以在后台 zibll主题设置—全局功能—悬浮按钮设置 挨个选项设置里面关闭PC端 手机端显示即可,如下图:

THE END
喜欢就支持一下吧
评论 共2条
欢迎您留下宝贵的见解!








![[纯代码版] 实现网站新注册用户和会员用户展示模块 -子比主题美化-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2024/05/QQ截图20240527190440.png)




![【第二版】HTML 代码打造 BMI 身体质量指数计算器[zibll子比美化教程]-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2025/04/20250420012955075213.webp)


























![子比主题侧边栏显示天气预报加一言教程[WordPress子比zibll主题美化]-沐颜小栈](https://www.muooy.cn/wp-content/uploads/2025/04/20250419123448340673.webp)































- 最新
- 最热
只看作者